layout html css template free
HTML
<div class="wrapper">
<h1>Responsive Layout Example</h1>
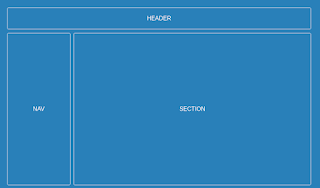
<header>HEADER</header>
<nav>NAV</nav>
<main>SECTION</main>
</div>
CSS
.wrapper {
max-width: 100%;
margin: 0 auto;
}
@media screen and (min-width: 800px) {
.wrapper {
max-width: 90%;
}
header {
width: 100%;
}
nav, main {
float: left;
}
nav {
width: 20.83333%;
margin-right: 1.041667%;
}
main {
width: 78.125%;
}
}
@media screen and (max-width: 400px) {
nav{
display: none;
}
}
@media screen and (min-width: 1000px) {
.wrapper {
max-width: 66.66667%;
}
}
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
background: #2980b9;
color: #FFF;
font-family: Helvetica;
text-align: center;
margin: 0;
}
header,
nav,
main {
border: 1px solid rgba(255,255,255,0.8);
margin-bottom: 10px;
border-radius: 3px;
}
header {
padding: 20px 0;
}
nav, main {
padding: 200px 0;
}



0 Response to "layout html css template free"
Post a Comment